※ 해당 글에서는 CSS의 선택자를 임의로 태그명을 호출하는 것처럼 작성했지만, 실제로는 선택자 작성 방법을 참고하여 호출할 것.
1. CSS 박스 모델
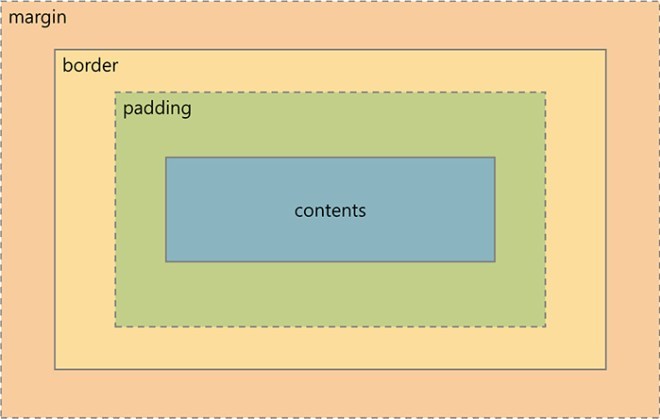
HTML과 CSS에서는 각 태그와 구역을 박스 모델로써 나타낸다. 그리고 여러 개의 박스 모델들이 각각 아래와 같은 구조를 가지며 차곡차곡 쌓인 것이 웹 페이지이다. 이 박스 모델은 margin, border, padding, content로 구성된다.

이 중 margin, padding은 구역의 넓이와 높이, 여백 등을 설정할 수 있는 속성으로, 상하좌우 설정이 가능하다. top, right, bottom, left 순서로 한 줄에 속성값 작성도 가능하다.
/* 상하좌우 중 원하는 방향 속성만 지정 */
box {
margin-top: 50px;
margin-left: 20px;
}
/* 한 줄에 상, 우, 하, 좌에 적용할 값을 작성 가능 */
box {
margin: 20px 9px 10px 9px;
}
/* 한 줄에 상하, 좌우에 적용할 값을 작성 가능 */
box {
margin: 50px auto;
}- padding의 경우에는 내부 여백이기 때문에, 어떤 박스의 넓이, 높이를 설정해도 padding 때문에 기존에 설정한 크기에 변화가 생길 수 있음을 유의해야 한다.
- <html>, <body> 태그는 기본값으로 일정 margin과 padding 값을 갖기 때문에, 공백을 제거하고 싶다면 별도로 설정을 해줘야 한다.
2. Block 요소와 Inline 요소
- Block 요소 태그는 margin, padding 요소가 적용이 가능하지만, Inline 요소 태그(<a>, <span> 태그)는 좌우 여백(margin-left, margin-right) 외에는 적용이 불가하다.
- block은 한 줄을 전부 다 차지하고, inline은 안에 내용(콘텐츠)만큼의 영역을 차지한다.
3. 마진 병합 현상
1) 형제 관계 사이의 마진 병합
같은 Block 요소 태그(형제 관계)가 위아래로 있을 경우, 위 태그의 margin-bottom, 아래 태그의 margin-top 중 큰 값 하나만으로 출력되는 현상
box1 {
margin-bottom: 100px;
}
box2 {
margin-top: 50px;
}
/* 이런 경우 box1과 box2 사이에 공간은 150px이 아닌 100px이 됨. */
2) 부모 자식 사이의 마진 병합
자식 태그에만 margin을 설정했는데, 부모 태그까지도 함께 margin 설정의 영향을 받는 현상.
child {
margin-top: 100px;
}
/* 자식 태그에만 위로 100px 마진을 설정했는데, 부모 태그에도 함께 100px 마진이 생김. */3) 병합 현상 해결 방법
마진 병합 현상은 position 속성의 속성값은 absolute로 설정하면 해결 가능하다.
4. 레이아웃에 영향을 미치는 속성
1) display
Block과 Inline 요소의 성격을 바꿀 때 사용한다. 속성값은 none, block, inline, inline-block이 있으며, inline-block은 x축 정렬이면서 y축 정렬, 상하 배치까지 가능하게 하고 싶을 때 설정한다. 보통 내비게이션 버튼을 만들 때 주로 사용된다.
box {
display: none; /* 보이지 않음. */
display: block; /* 블록 박스 */
display: inline; /* 인라인 박스 */
display: inline-block; /* block과 inline의 중간 형태 */
}참고로 Inline 요소에 한해 vetical-align 속성을 설정할 수 있는데, 이미지에 대해서는 vertical-align: middle;을 설정해야 한다.
2) float
선택된 요소를 왼쪽 끝 혹은 오른쪽 끝에 정렬시키고자 할 때 사용하는 속성이다. 이름 그대로 선택자를 띄워서 새로운 레이어층을 만드는데, 속성값은 left, right가 있다. float로 띄우게 되면 같은 선상에서 정렬되고, 서로 크기가 겹치게 되면 다음 줄로 넘어가면서 한쪽 끝에 치우쳐서 쌓인다.
3) clear
float에 대한 제어(해제)를 수행하는 속성이다. float 속성을 사용한 마지막 지점 바로 다음 선택자에서 설정해줘야 한다. 속성값으로 대부분의 경우 both를 설정한다.
'지극히 개인적인 공부 노트 > 웹(Web)' 카테고리의 다른 글
| [DOM] 브라우저 렌더링 과정 및 Virtual DOM(가상 돔) (0) | 2022.06.08 |
|---|---|
| [CSS] CSS의 선택자와 캐스케이딩(스타일 적용 우선 순위) (0) | 2021.08.15 |
| [HTML] HTML의 태그 요약(feat. block 요소와 inline 요소) (0) | 2021.08.15 |
| [HTML] HTML 통계 데이터(feat. 평균 사용 태그 수, 태그 인기도) (0) | 2021.07.23 |
| [Web] 수정한 CSS 파일이 HTML에 적용되지 않을 때 (0) | 2021.07.23 |